BIENVENID@s
Presiona clic en el botón de la información que requieras.
PRIMER PERIODO:
Aplicaciones de edición y diseño de soluciones web:
SEMANA1: Ambientación
El atributo summaray se utiliza para dar una descripcion lo mas precisa posible del contenido o tema tratado en nuestra tabla. Esto se hace de cara a los lectores de pantalla que utilizanlas personas con minusvalía visual.
SEMANA2:Ambientación
El atributo summaray se utiliza para dar una descripcion lo mas precisa posible del contenido o tema tratado en nuestra tabla. Esto se hace de cara a los lectores de pantalla que utilizanlas personas con minusvalía visual.
SEMANA3:Diagnóstica
El atributo summaray se utiliza para dar una descripcion lo mas precisa posible del contenido o tema tratado en nuestra tabla. Esto se hace de cara a los lectores de pantalla que utilizanlas personas con minusvalía visual.
SEMANA4:Diagnóstica
ESTRUCTURA BÁSICA DE HTML
La estructura HTML de una página web se compone de las etiquetas , que indica el comienzo de la página;

SEMANA6: Nivelación Formativa
SEMANA7:Aplicaciones de edición y diseño de soluciones
Aplicaciones de edición y diseño de soluciones
Al construir páginas web es necesario tener en cuenta el diseño del sitio, las funcionalidades que estarán disponibles, la calidad del contenido y el buen funcionamiento de un servidor, entre muchas otras cosas.
Las aplicaciones de diseño y edición se clasifican en categorías como diseño gráfico, edición de imágenes y video, maquetación, y desarrollo web. Herramientas como Photoshop, Illustrator e InDesign de Adobe son líderes en sus respectivos campos, mientras que GIMP ofrece una alternativa gratuita para edición de imágenes. Para diseño web, plataformas como WordPress son populares, y para diseño de aplicaciones, existen herramientas especializadas que facilitan la experiencia del usuario.
GIMP:es un programa de manipulación de imágenes de código abierto y gratuito, similar a Photoshop, pero enfocado en la edición de imágenes de mapa de bits (fotografías, dibujos, etc.). Es utilizado para crear, editar y retocar imágenes tanto fijas como animadas, y permite trabajar con capas y una amplia variedad de herramientas como pinceles, patrones, filtros y efectos.
Software libre o como software privativo.
Software libre:
SEMANA8: APLICACIÓN DE ETIQUETAS DE ENLACES INTERNOS Y EXTERNOS

SEMANA9:APLICAR ETIQUETAS DE IMAGENES
Antes de poder dar estilo a una imagen, primero debes añadirla a tu documento HTML. Para ello, puedes utilizar la etiqueta
"< img src="image.jpg" alt="Description of the image">"
También puedes proporcionar una URL absoluta o una ruta de archivo relativa a la imagen.
" "
"
El atributo alt significa texto alternativo y es esencial para la accesibilidad. La etiqueta "

Actividades:
Crear 4 imágenes de "100px 75px","200px 150px", 400px 300px, "700px500px"
Crear 2 imágenes Transparente
Crear 1 imagen con texto
SEMANA10:ETIQUETAS UL y LI
👉PDF DE MENU DESPLEGABLE

SEMANA11:RECONOCER LA ESTRUCTURA DE CSS
Los documentos CSS son archivos de texto (igual que los documentos HTML), sólo que en este caso tienen extensión .css en lugar de .html. En el código de un documento .css se escriben una serie de órdenes y el cliente (navegador) las interpreta y aplica a los documentos HTML.
Relación del HTML con CSS
En primer lugar, recuerda que debemos tener el documento .css enlazado desde nuestro documento .html, preferiblemente desde una etiqueta . En su atributo href colocaremos el nombre del documento .css que contiene los estilos:
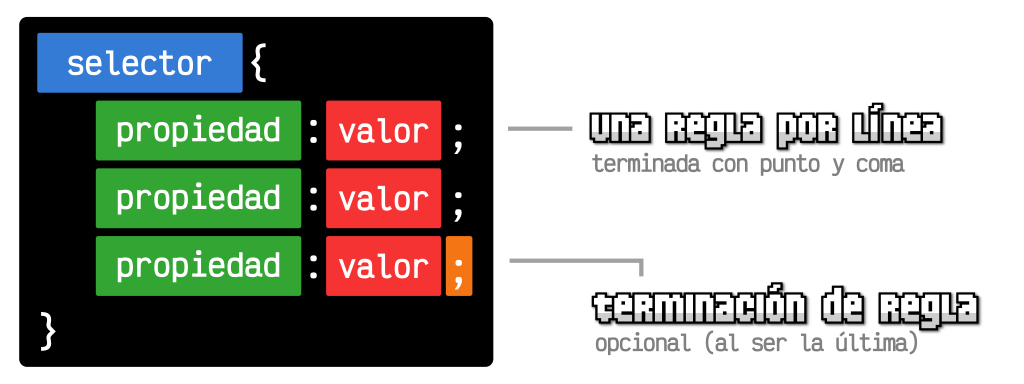
Sintaxis CSS
Vamos a centrarnos ahora en el contenido de nuestro documento index.css. El código CSS de dicho documento, se basa en una serie de conceptos que debemos tener claros antes de continuar. Demos un repaso a cada uno de ellos:
Concepto Descripción
Selector: Elemento o elementos del documento que vamos a seleccionar para aplicarle un estilo concreto.
Propiedad: Característica principal que vamos a definir con el valor indicado a continuación.
Valo:r Cada propiedad tiene una serie de valores concretos asignables, con los que tendrá uno u otro comportamiento.
Comentario: Fragmento de texto entre /* y */ con anotaciones o aclaraciones para el desarrollador (el navegador los ignorará).
Regla: Par de propiedad y su respectivo valor asociado.

La Estructura de CSS: Cómo organizar y estilizar tu código
1. Separación de presentación y contenido: Una de las principales ventajas de utilizar CSS es que te permite separar la presentación visual de tu sitio web del contenido en sí. Esto significa que puedes mantener tu HTML limpio y enfocado en la estructura de tu página, mientras que el CSS se encarga de aplicar los estilos correspondientes.
2. Organización mediante selectores: Los selectores son uno de los elementos clave en la estructura de CSS. Estos te permiten apuntar a elementos específicos de tu página y aplicarles estilos personalizados. Al utilizar selectores de manera efectiva, puedes organizar tu CSS en secciones lógicas y claras, lo que facilita la lectura y el mantenimiento del código.
3. Clases y IDs: Además de los selectores básicos, CSS también te permite utilizar clases y IDs para seleccionar elementos específicos de tu página. Esto es especialmente útil cuando deseas aplicar estilos a elementos individuales o grupos de elementos con características similares.
.boton-destacado {
/ Estilos para el botón destacado /
}
4. Organización mediante archivos externos: Una práctica común en el desarrollo web es organizar tu CSS en archivos externos. Esto no solo te permite mantener tu código ordenado y legible, sino que también facilita la reutilización de estilos en diferentes páginas de tu sitio web.
Para hacer esto, puedes crear un archivo CSS separado y luego vincularlo a tu documento HTML utilizando la etiqueta :
5. Comentarios: Por último, pero no menos importante, los comentarios son una herramienta valiosa para documentar tu código y facilitar su comprensión por parte de otros desarrolladores. Al incluir comentarios claros y descriptivos en tu CSS, puedes explicar el propósito de diferentes secciones de estilos y ayudar a los demás a navegar por tu código.
/ Estilos para encabezados /
h1 {
/ Estilos para encabezados /
}
Ojo: Como hemos visto, se pueden incluir comentarios entre los caracteres /* y */, los cuales serán ignorados por el navegador. Estos suelen servir para añadir notas o aclaraciones dirigidas a humanos.
Fuente:https://lenguajecss.com/css/introduccion/estructura-de-css/ Fuente: https://www.mediummultimedia.com/web/cual-es-la-estructura-de-css/
SEMANA13:EVALUACIÓN
Link de los Blooger
SEGUNDO PERIODO
PRIMER PERIODO
TERCER PERIODO
Evaluaciones de soluciones Web
Evaluación de soluciones web: Facilidad de uso, interactividad, diseño funcional, tiempo de carga, número de visitantes, creatividad, contenido, relación costo-beneficio, análisis del desempeño y disponibilidad del servidor, análisis de ancho de banda, derechos de autor, monitoreo de integridad y seguridad, validación de la solución web.
SEMANA1:Facilidad de uso
Etiquetas del menúDiseño(Facilidad de uso)
El diseño web es una actividad que consiste en la planificación, diseño, implementación y mantenimiento de sitios web. Abarca diferentes aspectos como el diseño gráfico web, diseño de interfaz y la experiencia de usuario, además de la navegabilidad, interactividad, usabilidad, arquitectura de la información e interacción de medios, entre los que podemos mencionar audio, texto, imagen, enlaces, video y la optimización de motores de búsqueda. A menudo muchas personas trabajan en equipos que cubren los diferentes aspectos del proceso de diseño, aunque existen algunos diseñadores independientes que trabajan solos.
Indicador de Evaluación
Valida el producto terminado con la organización o cliente, posterior a la verificación que en la estructuración no existen errores de diseño y a la corrección de posibles errores de diseño antes de presentar la solución a la organización o cliente.
SEMANA2:Interactividad
Diseño(interactividad)
Diseño de Interacción es un área de TI, y también de diseño, responsable de estudiar, planificar y aplicar puntos de interactividad en sistemas digitales y físicos, con el objetivo de optimizar la relación entre el usuario y el producto.
Un ejemplo de diseño interactivo es la acción de mejorar aspectos como la tipografía o los iconos en un sitio web para que un usuario puede encontrar información relevante rápidamente
SEMANA3:Diseño funcional
Diseño funcional
El diseño funcional, en comparación con el diseño estético, se basa en solucionar de forma efectiva un problema de un usuario desde el punto de vista de la función. Está claro que un producto estéticamente debe ser atractivo, ya que un producto que lo es puede ser más usado. Además, cuanto más atractivo sea un sitio web, por ejemplo, más usuarios interactuarán con este sitio y más posibilidades de obtener buenos resultados hay.Diseño funcional y diseño técnico
Cuando un diseño funcional ofrece los detalles de lo que debe hacer un sistema, el diseño técnico proporciona los detalles de cómo el software debe realizar las acciones. Se deben traducir las generalidades de un diseño funcional en las especificaciones de la base de datos del sistema, la programación y los requisitos de hardware y software.
¿Qué busca el diseño funcional?
Los objetivos y características principales del diseño funcional de un producto son los siguientes:
Define las especificaciones funcionales de la aplicación en términos claros con los usuarios en mente
Es la base del diseño técnico que hacemos en la siguiente fase
Muestra cómo funcionará el nuevo sistema
Se considera un proceso iterativo y puede resultar en una revisión de los requisitos
Ofrece las descripciones formales de las tareas del usuario
PRESENTACIONES
Más información(Fuente)
SEMANA4:Tiempo de carga/Número de visitantes
El tiempo de carga ideal para un sitio web está por debajo de los 3 segundos para evitar que los visitantes abandonen, ya que un 40% de ellos se va si la página tarda más de 2 segundos. La velocidad de carga y el número de visitantes están directamente relacionados: una carga más rápida, inferior a 3 segundos, mejora la experiencia del usuario, aumenta el tiempo en la página, incrementa las tasas de conversión y, en consecuencia, atrae más visitantes.
Relación entre tiempo de carga y visitantes
Pérdida de visitantes:
Unos 40% de los usuarios abandonan una página si tarda más de 2 o 3 segundos en cargar.
Mejora la experiencia del usuario:
Una carga rápida reduce la tasa de rebote y aumenta el tiempo que los usuarios pasan en tu sitio.
Aumenta las conversiones:
Las investigaciones demuestran que una mejora en la velocidad puede aumentar significativamente las tasas de conversión.
Mejora el posicionamiento SEO:
Google considera la velocidad de carga como un factor de clasificación, lo que puede mejorar la visibilidad de tu sitio web.
¿Cómo medir y mejorar el tiempo de carga?
Herramientas:
Utiliza herramientas gratuitas de Google como PageSpeed Insights para analizar la velocidad de tu web en ordenadores y móviles.
Optimiza el contenido:
Reduce el tamaño de las imágenes, minimiza el código y optimiza los recursos para mejorar el rendimiento de tu sitio.
Compara con la competencia:
Compara los tiempos de carga de tu sitio con los de la industria para identificar áreas de mejora.
En resumen: Un diseño web rápido es crucial para atraer y retener visitantes. Una velocidad de carga optimizada, por debajo de los 3 segundos, es fundamental para una buena experiencia del usuario, lo que se traduce en más visitas y mejores resultados para tu negocio.
SEMANA5:Creatividad
SEMANA6: Contenido
SEMANA7: Relación costo-beneficio (ROI en web)
SEMANA7
Semana7: Configuración de un menú en blog
Antes de poder comenzar a colocar cualquier componente, será necesario haber iniciado la sesión de Google y dirigirse a la página de Blogger. Además, obviamente y de forma previa, crear una página en Blogger es indispensable.
El siguiente paso consiste en ubicar en la parte superior izquierda una pequeña flecha que estará al lado del nombre del blog y debajo del icono del servicio.
De esta manera, se elegirá el sitio exacto que se quiere modificar, para que así se exponga un menú lateral que incluirá las distintas opciones, ajustes y datos concernientes a la cuenta.
De todas estas, se deberá optar por una pestaña llamada “Diseño”, mediante un clic será suficiente para que se abra la ventana correspondiente.
Seguidamente, se desplaza el cursor del mouse hacía la sección en la que se quiere crear el menú de Blogger nuevo, y se presiona “Añadir un gadget” en dicho lugar. Agregar gadgets a un blog de Blogger es sencillo.
SEMANA8
Estadisticas
Las estadísticas de blog te permiten evaluar la efectividad de todo lo que vienes haciendo, ya que te permite conocer las visitas que ha tenido tu página desde sus comienzos hasta el presente, cantidad de seguidores, así como otros detalles que te permiten evaluar tu estrategia de contenidos.
SEMANA9
SEMANA10
SEMANA11
SEMANA12
Fecha de entrega del 05-09-2025 al 10-09-2015 (23h59) (P10)
10-09-2015 al 15-09-2025 (P9)
15-09-2025 al 18-09-2025(P8)
TERCER PERIODO:
PRIMER PERIODO
SEGUNDO PERIODO
PUBLICACIÓN Y PROMOCIÓN DE SOLUCIONES WEB
SEMANA 1:Redes sociales-
Las redes sociales son plataformas digitales formadas por comunidades de individuos con intereses, actividades o relaciones en común (como amistad, parentesco, trabajo). Las redes sociales permiten el contacto entre personas y funcionan como un medio para comunicarse e intercambiar información.
Los individuos no necesariamente se tienen que conocer antes de entrar en contacto a través de una red social, sino que pueden hacerlo a través de ella, y ese es uno de los mayores beneficios de las comunidades virtuales.
Tipos de redes sociales
Redes sociales horizontales o genéricas. Son aquellas redes sociales que no poseen una temática determinada, sino que apuntan a todo tipo de usuarios. Estas redes funcionan como medios de comunicación, información o entretenimiento. Son muy numerosas y populares, por ejemplo: Facebook o Twitter.
Redes sociales verticales. Son aquellas redes sociales que relacionan personas con intereses en común, como música, hobbies, deportes. Por ejemplo: Flickr, red social cuya temática es la fotografía. Dentro de estas redes se encuentran las redes verticales profesionales, como LinkedIn, que involucra individuos que comparten el ámbito laboral o que buscan ampliar sus fronteras laborales.
Actividad: Investigar su historia de Facebook y Twitter
Fuente: https://concepto.de/redes-sociales/#ixzz8IUmZrwqO
Fuente: https://concepto.de/redes-sociales/#ixzz8IUm30JI
SEMANA 2: Plataformas digitales
Las plataformas digitales son herramientas accesibles por medio de Internet que permiten la ejecución de varias aplicaciones o programas cuyas funciones satisfacen distintas necesidades o resuelven diferentes tipos de problemas utilizando menos recursos.
Crear una estrategia de marketing digital implica una serie de detalles que debemos realizar y acompañar constantemente, con la intención de aumentar la presencia en línea. Algo que, sin las plataformas digitales sería costoso y difícil de lograr.
Plataformas digitales.
SEMANA 3:Programas de posicionamientos
Los programas de posicionamiento, también conocidos como herramientas SEO, son aplicaciones o plataformas que ayudan a los propietarios de sitios web y a los profesionales del marketing a mejorar su presencia en línea y su posicionamiento en los motores de búsqueda.
Ejemplo
Google Analytics: También gratuita. Aunque se centra más en el análisis del tráfico web y el comportamiento del usuario, es fundamental para medir el impacto de tus esfuerzos de posicionamiento. Accede a Google Analytics.
SEMANA 4:Creatividad en diseños de páginas web
El diseño web creativo es aquel que resulta en innovaciones en la funcionalidad de un sitio, donde la experiencia del usuario al navegar y encontrar algo efectivo cambie, omita, o supere status quo manejado por la mayoría de páginas web en el ciberespacio.
Tener páginas web creativas es un paso importante para tener una buena presencia en línea que, sumado a un buen contenido, te darán el éxito que esperas.
Una vez que te decidiste a emprender un negocio en la red, o simplemente a digitalizar tu organización.
Recuerda siempre que la comunicación es la clave
Esta podría ser la razón más importante para invertir en diseño web de calidad. Tu sitio puede contener información, pero ¿pueden tus visitantes encontrar lo que están buscando? Los usuarios hacen un juicio sobre una página de Internet en cuestión de segundos y, si no pueden ver lo que necesitan inmediatamente, te arriesgas a que hagan clic fuera de tu sitio y naveguen a la página de los competidores.
Los visitantes de un sitio web miran normalmente de izquierda a derecha la página, y de arriba a abajo creando un patrón. Tu contenido clave debe seguirlo y debes incluir un llamado a la acción.
MÁS INFORMACIÓN
https://mx.godaddy.com/blog/conoce-la-importancia-de-tener-paginas-web-creativas/
SEMANA 5:Creatividad en diseños de páginas web
El diseño web creativo es aquel que resulta en innovaciones en la funcionalidad de un sitio, donde la experiencia del usuario al navegar y encontrar algo efectivo cambie, omita, o supere status quo manejado por la mayoría de páginas web en el ciberespacio.
Tener páginas web creativas es un paso importante para tener una buena presencia en línea que, sumado a un buen contenido, te darán el éxito que esperas.
Una vez que te decidiste a emprender un negocio en la red, o simplemente a digitalizar tu organización.
Recuerda siempre que la comunicación es la clave
Esta podría ser la razón más importante para invertir en diseño web de calidad. Tu sitio puede contener información, pero ¿pueden tus visitantes encontrar lo que están buscando? Los usuarios hacen un juicio sobre una página de Internet en cuestión de segundos y, si no pueden ver lo que necesitan inmediatamente, te arriesgas a que hagan clic fuera de tu sitio y naveguen a la página de los competidores.
Los visitantes de un sitio web miran normalmente de izquierda a derecha la página, y de arriba a abajo creando un patrón. Tu contenido clave debe seguirlo y debes incluir un llamado a la acción.
MÁS INFORMACIÓN
https://mx.godaddy.com/blog/conoce-la-importancia-de-tener-paginas-web-creativas/
SEMANA 6:Enlaces desde sitios externos
Proceda a subir Aquí 👉Formulario para link del sitio Web👈
"La educación es el pasaporte al futuro, porque el mañana pertenece a quienes se preparan hoy" - Malcolm X.

