Presiona clic en el botón de la información que requieras.
>PRIMER PERIODO:
Conceptos básicos de web:
QUIZLET
SEMANA1:Ambientación
}
El atributo summaray se utiliza para dar una descripcion lo mas precisa posible del contenido o tema tratado en nuestra tabla. Esto se hace de cara a los lectores de pantalla que utilizanlas personas con minusvalía visual.
SEMANA2:Adaptación
El atributo summaray se utiliza para dar una descripcion lo mas precisa posible del contenido o tema tratado en nuestra tabla. Esto se hace de cara a los lectores de pantalla que utilizanlas personas con minusvalía visual.
SEMANA3:Diagnóstico
DISENO WEB
La web permite una manera más organizada de acceder a la información disponible en internet, presentando una interfaz amigable con el usario mediantes navegadores como Nesscape, mosaic y Microsoft Internet Explorer.
El surgimiento de la wb ayudado a un crecimiento considerable de Internet en la actualidad.
Video relacionado al tema:
SEMANA4:Diagnóstico.
HISTORIA DE LA WEB:

En 1990 surgió la primera página web y hoy en día sigue activo, se puede acceder y es utilizado por muchos usuarios. Pero para conocer mas sobre ello, es necesario remontarnos a su origen. Fue el informático británico Tim Berners - Lee quien creó el World Wide Web, es decir, el internet en el prestigioso CERN, El Laboratorio Europeo de Física de Partículas que esta ubicado en la ciudad Ginebra.
SEMANA6:Nivelación
Editor de páginas web
Un editor de páginas web es una aplicación diseñada con el fin de facilitar El truco llamado 71 notablemente a su creación y edición de documentos HTML o XHTML. Su complejidad puede variar desde la de un simple editor de texto plano, entornos sensacionales WYSIWYG, hasta editores WYSIWYM.
Sofware Privado
Encontramos otros nombres para el software propietario, como software privativo o software de código cerrado. Este tipo de software limita las posibilidades del usuario a modificarlo e incluso en su uso. Sin embargo, el software libre, en contraposición al anterior, es aquel que se distribuye libremente. También es conocido como software de código abierto. En él, el usuario tiene plena libertad a la hora de usar el software, distribuirlo y/o modificarlo, con lo que se consigue un mayor desarrollo en las mejoras del primitivo.
Sofware Libre
Cuando hablamos de software libre hacemos referencia a las tres libertades que este posee, que son:
Libertad de uso.
Libertad de distribución.
Libertad de adaptación y mejora.
El software libre es afín a la idea de aldea global, donde la comunidad se beneficia mutuamente, creciendo sin restricciones. Pero el término libre no es sinónimo de gratuito, lo que ocurre es que, tal vez, asociemos ambos conceptos por la traducción literal del anglicismo “free”. Es decir, el software libre puede ser distribuido comercialmente.
Un principio básico en el software libre es nombrar la autoría, perspectiva que no debe ser perdida nunca, incluso aunque sea gratuito. El autor tiene la protección que el ordenamiento le brinda para con su obra. Sin embargo, éste puede disponer de la misma y realizar, por ejemplo, una compraventa, por la que transmite la propiedad a cambio de una contraprestación dineraria. En este caso, el comprador puede usar el software sin ningún tipo de restricciones.
Lo más común es realizar el contrato de licencia de software, por la que se realiza una cesión de uso del mismo. Dicha cesión, como establece el Real Decreto Legislativo 1/1996, de 12 de abril, por el que se aprueba el texto refundido de la Ley de Propiedad Intelectual, regularizando, aclarando y armonizando las disposiciones legales vigentes sobre la materia, tiene carácter no exclusivo e intransferible, presumiéndose que lo es para satisfacer únicamente las necesidades del usuario, agotando la primera venta de una copia del programa el derecho de distribución de la misma.

SEMANA7:LA WEB Y SU FUNCIONAMIENTO
Un sitio web es un conjunto de páginas web que están conectadas entre sí y se encuentran alojadas en un servidor web. Este espacio virtual es accesible para cualquier persona con conexión a internet, que lo visite por medio de un navegador web. Se compone de diferentes tipos de contenido, como texto, imágenes, videos y elementos interactivos.

👉👉Presiona clic MINI CURSO
SEMANA8:TIPOS DE PÁGINAS WEB
Video tomado de: https://www.youtube.com/@stilldata
Las páginas web se pueden clasificar según su contenido, estructura y finalidad. A continuación, se describen los principales tipos:
1. Páginas Web Estáticas
Estas páginas muestran contenido fijo que no cambia a menos que el desarrollador lo modifique manualmente. Son ideales para sitios informativos sencillos, como portafolios, biografías o páginas institucionales.
Características:
Contenido predeterminado
Creadas con HTML y CSS
Rápidas de cargar
Ejemplo: Página de presentación de un autor o empresa pequeña.
2. Páginas Web Dinámicas
A diferencia de las estáticas, estas páginas cambian su contenido automáticamente según las acciones del usuario o las condiciones del sistema. Utilizan lenguajes de programación del lado del servidor como PHP, JavaScript o bases de datos como MySQL.
Características:
Contenido personalizado o interactivo
Actualización automática
Uso común en redes sociales, blogs o tiendas online
Ejemplo: Facebook, Amazon, WordPress.
3. Páginas Web Corporativas
Estas páginas son diseñadas para representar a una empresa, organización o institución. Proveen información sobre servicios, productos, contacto y misión de la entidad.
Características:
Imagen institucional
Información comercial
Pueden ser estáticas o dinámicas
Ejemplo: Sitio oficial de una universidad o empresa.
4. Páginas Web Educativas
Su propósito es enseñar o compartir conocimientos. Se pueden encontrar cursos, tutoriales, artículos científicos o materiales escolares.
Características:
Contenido pedagógico
Enlaces a recursos externos
Uso en plataformas e-learning
Ejemplo: Khan Academy, Coursera.
5. Páginas Web de Comercio Electrónico (e-commerce)
Son sitios diseñados para la compra y venta de productos o servicios en línea.
Características:
Carrito de compras
Pasarelas de pago
Gestión de usuarios y pedidos
Ejemplo: Mercado Libre, eBay, Shopify.
6. Blogs y Portales de Noticias
Los blogs permiten a individuos o empresas publicar artículos periódicos. Los portales de noticias, por su parte, se enfocan en la difusión informativa actualizada.
Características:
Publicación cronológica
Comentarios y participación del usuario
Actualización constante
Ejemplo: Medium, El País, BBC News.
7. Páginas Web Personales
Son creadas por individuos para compartir información personal, pasatiempos o proyectos.
Características:
Contenido subjetivo
Pueden incluir currículum, fotos, etc.
Uso limitado a su creador
Ejemplo: Portafolio de un diseñador gráfico.
Fuentes consultadas:
Universidad Nacional Abierta y a Distancia (UNAD). (2021). Tipos de páginas web.
https://campus.unad.edu.co
GoDaddy. (s.f.). ¿Qué tipos de sitios web existen?.
https://www.godaddy.com/es/blog/tipos-de-sitios-web/
Hostinger. (2024). ¿Qué es una página web y cuántos tipos hay?.
https://www.hostinger.es/tutoriales/tipos-de-paginas-web
Edutin Academy. (2023). Clasificación de los sitios web.
https://edutin.com
SEMANA10:ENGUAJE HTML Y SUS VERSIONES
Comprender qué es HTML y su importancia en la creación de páginas web.
Conocer la evolución del lenguaje HTML a través de sus versiones principales.
Identificar características clave de las versiones más utilizadas: HTML4 y HTML5.
Aplicar etiquetas básicas de HTML en un entorno práctico.
🧩 Contenido de la clase
1. ¿Qué es HTML?
HTML significa HyperText Markup Language.
Es un lenguaje de marcado utilizado para crear y estructurar páginas web.
No es un lenguaje de programación (no tiene lógica condicional o bucles).
Permite estructurar documentos con etiquetas que definen encabezados, párrafos, listas, enlaces, imágenes, etc.
📺👉VER VIDEO
2. Historia y evolución de HTML
Versión Año Características principales
HTML 1.0 1993 Versión muy básica, solo permitía texto, listas y enlaces.
HTML 2.0 1995 Primer estándar oficial, incluyó formularios y mejoras básicas.
HTML 3.2 1997 Agregó soporte para scripts y tablas.
HTML 4.01 1999 Separación entre contenido y diseño. Introducción de CSS.
XHTML 2000 Versión basada en XML. Requiere código más estricto.
HTML5 2014 Multimedia (audio, video), formularios mejorados, etiquetas semánticas (article, section, etc). Es la versión actual y en constante evolución.
3. Características clave de HTML5
Soporte para audio y video sin plugins.
Nuevas etiquetas semánticas: header, footer, nav, main, etc.
Compatibilidad con dispositivos móviles.
Formularios más dinámicos.
Integración con JavaScript y CSS3.
🧠 Conceptos clave
Lenguaje de marcado
Etiquetas HTML
Semántica web
CSS (como complemento de HTML)
Versiones: HTML 4.01, HTML5
EVALUACIÓN
💻 Actividad práctica (30 minutos)
Instrucciones:
Abran el editor de texto (Notepad, Sublime Text, VS Code, etc).
Escriban el siguiente código básico en HTML5:

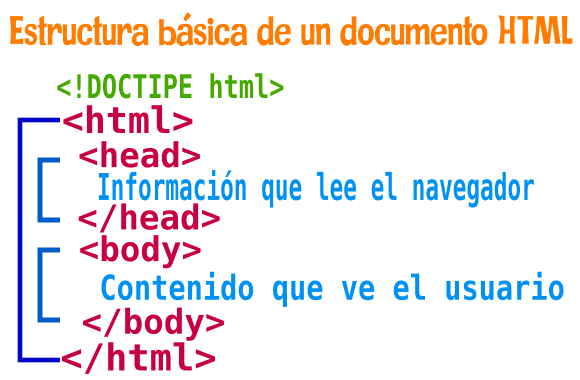
SEMANA11:ESTRUCTURA BÁSICA Y ELEMENTOS
La estructura HTML de una página web se compone de las etiquetas , que indica el comienzo de la página; , que contiene información más descriptiva sobre el sitio; y , que conforma todos los elementos visibles de la página.

VER O DESCARGAR ARCHIVO PDF
SEMANA12:LENGUAJE HTML, APLICACIÓN DE LÍNEA, PÁRRAFO Y SECCIONES
TEXTO JUSTIFICADO

SEGUNDO PERIODO:
PRIMER PERIODO
TERCER PERIODO
Conceptos básicos de web:
INTRODUCCIÓN
SEMANA1:HOJAS DE ESTILOS CSS
CSS (CSS, Cascading Style Sheets = Hojas de estilo) que contempla definiciones de formato (tipo de fuente, tamaño, color de la fuente, color de fondo, párrafos, etc) de las distintas etiquetas que forman una página en HTML. Su principal ventaja es definir un mismo aspecto para todas las páginas de un sitio web.
Consejo: El término " cascada" significa que un estilo aplicado a un elemento principal también se aplicará a todos los elementos secundarios dentro del elemento principal. Por lo tanto, si establece el color del cuerpo del texto en "azul", todos los encabezados, párrafos y demás elementos de texto dentro del cuerpo también tendrán el mismo color (a menos que especifique algo diferente). Fuente:https://www.w3schools.com/html/html_css.asp
👉Ver más
ACTIVIDADES:
Taller grupal: Crea una carpeta con el nombre "SEMANA1"; Crea los archivos de html y css, ingresa los nombres completos de los integrantes del grupo y da un diseño diferente.
Actividad individual: Cuaderno de registro "Deber1" registra el concepto de css, el consejo y las etiquetas y propiedades de css aplicando a sus nombres completo.
SEMANA2:CSS PRIMERA FORMA, SEGUNDA FORMA Y TERCERA FORMA
En Empezar con el CSS, vinculamos una hoja de estilo externa a nuestra página. Este es el método más común y útil para adjuntar CSS a un documento, porque puedes vincular el CSS a varias páginas y dar estilo a todas ellas con la misma hoja de estilo. En la mayoría de los casos, las diferentes páginas de un sitio web se verán más o menos iguales, de modo que puedes usar el mismo conjunto de reglas para el aspecto y la interacción básicos.
Más información
Fuente
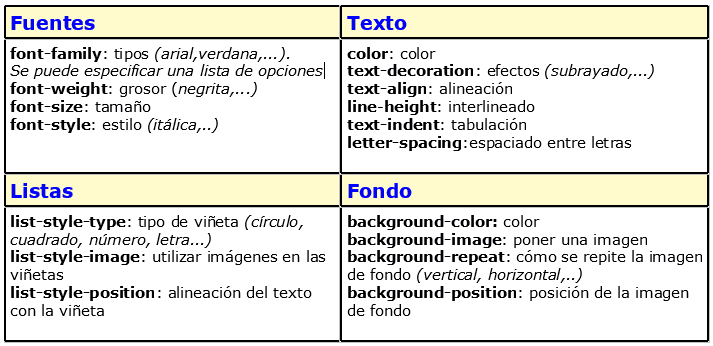
SEMANA3: PROPIEDADES DE TEXTO
Las propiedades de texto son las que nos permiten controlar el texto como bloque, es decir, afectan al interlineado, a la separación entre palabras, al tabulado, etc.
Más información
SEMANA4: LAS TIPOGRAFÍAS
CSS Fonts es el modulo CSS que define todo lo relacionado con los recursos tipográficos, sus propiedades y como son cargados. Permite definir el estilo de una fuente, su familia tipográfica, tamaño o peso, y las variantes que puede tener la fuente. También permite definir la altura de una línea.
La selección de fuentes es importante
Elegir la fuente correcta tiene un gran impacto en la forma en que los lectores experimentan un sitio web.
La fuente adecuada puede crear una identidad fuerte para su marca.
Es importante elegir una fuente legible. También es importante elegir un buen color y tamaño.
La propiedad font-family de CSS
La propiedad CSS font-familyespecifica la fuente de un elemento.
Consejo: La font-familypropiedad debe contener varios nombres de fuentes como sistema de respaldo. Si el navegador no admite la primera fuente, prueba con la siguiente. Los nombres de las fuentes deben separarse con una coma.
Comience siempre con la fuente que desee y termine siempre con una familia genérica, para permitir que el navegador elija una fuente similar en la familia genérica, si no hay otras fuentes disponibles.
Nota : Si el nombre de la fuente tiene más de una palabra, debe estar entre comillas, como: "Times New Roman".
ACTIVIDAD:
CREA LA CARPETA CORRESPONDIENTE DE SEMANA4
CREA LOS ARCHIVOS DE HTML Y CSS (IMG)
POR ESTUDIANTE INCLUIR UN SUBTITULO-PARRAFO-IMAGEN (H2, P, IMG) CON DIFERENTES TIPOGRAFÍAS EN EL MISMO DOCUMENTO
👉📺PRESENTACIÓN👈
SEMANA5:TABLAS EN HTML
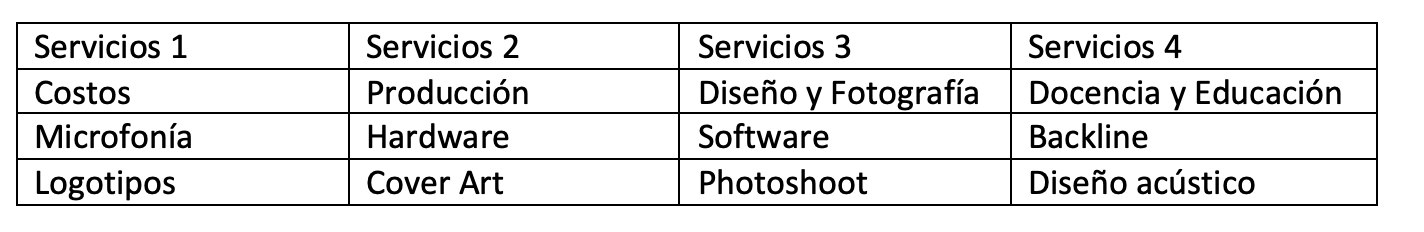
Las tablas HTML son elementos dentro del diseño web que permiten a los desarrolladores web organizar datos como texto, imágenes y enlaces en filas y columnas.
Dentro del lenguaje de diseño web, las tablas HTML se crean usando las etiquetas <'table'> y <'/table'>. En ella se incluyen dos etiquetas importantes: <'tr'>, que es para crear filas de tablas y <'td'>, para crear celdas de datos. Todo lo que esté dentro de ambas etiquetas es el contenido de la celda de la tabla.
Entre otras etiquetas utilizadas al momento de trabajar con tablas HTML son:
Y el resultado de la tabla sería el siguiente:
Más Información
Fuente:https://blog.hubspot.es/website/tablas-html
SEMANA7:ETIQUETAS (Iframe)
Si queremos colocar contenido en una página, lo conveniente es utilizar formatos libres para garantizar que sean accesibles desde cualquier tipo de dispositivo, independientemente del navegador o el sistema operativo.
¿Pero qué ocurre si queremos colocar contenido de una web externa? Por ejemplo, servicios como Youtube, Vimeo, SoundCloud, SlideShare u otros sitios similares. Se trata de servicios que ofrecen contenido externo para incrustar en nuestra página web, pero lo que nos proporcionan no son imágenes, video o audio en formatos que reconozca el navegador, sino un enlace con contenido HTML muy diverso, que pueden incluir Javascript, CSS, imágenes, videos y muchos otros recursos.
En esas situaciones, lo más probable es que necesites una etiqueta que permita incluir contenido externo.
👉Más información

SEMANA8:HIPERVÍNCULOS LOCALES Y EXTERNOS - RUTA ABSOLUTA
Asignatura: Diseño y Desarrollo Web
Curso: Segundo de Bachillerato – Informática
2. Introducción
Los hipervínculos son la base de la navegación en internet.
Permiten conectar páginas, documentos, imágenes y recursos dentro y fuera de un sitio web.
En HTML, se crean con la etiqueta y el atributo href.
Existen dos tipos principales: locales y externos.
3. Concepto de Hipervínculos
Definición: Elementos que enlazan un recurso con otro, facilitando la navegación.
Etiqueta principal:
Atributos más comunes:
href: dirección del enlace.
target="_blank": abre en nueva pestaña.
4. Hipervínculos Locales
Conectan páginas o archivos dentro del mismo proyecto.
Usan rutas relativas o absolutas.
Ejemplo:
Ir a Contacto
5. Hipervínculos Externos
Conectan con recursos fuera del sitio web, en internet.
Requieren una URL completa.
Ejemplo:
6. Diferencias Clave
Característica Local Externo
Ubicación Dentro del mismo sitio/proyecto Fuera del sitio (internet)
Ejemplo about.html https://sitio.com
Conexión a internet No siempre necesaria Sí, obligatoria
7. Importancia en el Diseño Web
Facilitan la navegación.
Conectan teoría con práctica.
Mejoran la experiencia del usuario.
Son la “red invisible” que conecta todo internet.
8. Actividad Práctica
Abre Visual Studio Code y crea un archivo index.html con el siguiente código:
Página Local
Wikipedia
Prueba en tu navegador.
9. Evaluación (Quiz rápido)
¿Qué etiqueta se usa para crear hipervínculos?
Diferencia entre un hipervínculo local y uno externo.
¿Qué hace el atributo target="_blank"?
10. Cierre
Los hipervínculos son fundamentales en la web.
Existen dos tipos principales: locales y externos.
Son las “puertas digitales” que permiten navegar entre recursos y sitios.
FORMULARIO PARA SUBIR SU SITIO WEB
GIMKIT
GIMKIT PRACTICA
Antes de unirse registre con su Apellido-Especialidad-Paralelo Ejemplo: "Sanchez-Infor-A" SITIO WEB PARA EL AREA DE INFORMÁTICA
FOLLETO PARA EL ÁREA
TERCER PERIODO:
PRIMER PERIODO
SEGUNDO PERIODO
HERRAMIENTAS MULTIMEDIA
SEMANA 1:Maquetación Web-
SEMANA 2:- Dibujo y pintura
Por un lado, se refiere al proceso de creación de un objeto y por otro, a la representación gráfica o delineación de éste. Ambos conceptos están estrechamente relacionados y son fundamentales en todas las disciplinas de la ingeniería, ya que es necesario definir la idea antes de construirla.
Elige una aplicación adaptada a tus necesidades
¿Para qué utilizarás el programa? En la actualidad existe una extensa variedad de apps para dibujar adaptadas a distintos usos y necesidades, por lo que es vital hacerse esta pregunta antes de lanzarte a buscar una herramienta para dibujar. Estas son las apps más recomendadas para cada tipo de uso.
Ilustración y dibujo profesional
Photoshop (Windows/macOS/iPad)
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Corel Painter 2022 (Windows/macOS)
Procreate (iPad)
Cómic, manga y webtoon
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Photoshop (Windows/macOS/iPad)
MediBang Paint Pro (Windows/macOS)
Procreate (iPad)
Animación para tus dibujos
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Photoshop (Windows/macOS/iPad)
Procreate (iPad)
Ilustraciones de diseño con vectores
Adobe Illustrator (Windows/macOS/iPad)
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Garabatea por diversión
ibisPaint (iPad/iPhone/Android)
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Paint Tool SAI (Windows)
Paintstorm Studio (Windows/macOS)
Procreate (iPad)
MediBang Paint Pro (Windows/macOS)
Krita (Windows/macOS)
GIMP2 (Windows/macOS)
Programas y aplicaciones de dibujo
Photoshop (Windows/macOS/iPad)
Clip Studio Paint (Windows/macOS/iPad/iPhone/Android)
Paint Tool SAI (Windows)
ibisPaint (iPad/iPhone/Android/Widows)
Adobe Fresco (iPad/Windows)
Procreate (iPad)
MediBang Paint Pro (Windows/macOS/iPad/iPhone/Android)
Corel Painter 2021 (Windows/macOS)
Krita (Windows/macOS)
Paintstorm Studio (Windows/macOS/iPad)
GIMP2 (Windows/macOS)
Fuente: https://www.clipstudio.net/aprende-a-dibujar/archives/155948
Actividad: Crea un logo para tu sitio web
Puedes utilizar las herramientas en línea o de escritorio
-Paint
-Photoshop
Enlaces de apoyo:
Crear logo en Paint
Link del Programa Photopea
Video de Photopea
Aplicación movil: LOGO MARKER
Puede utilizar la plataforma de Canva
Agregar a la semana 2, en su sitio web
SEMANA 3:-Mapas bits
Una imagen en mapa de bits, imagen ráster o imagen de píxeles es una estructura o fichero de datos que representa una rejilla rectangular de píxeles o puntos de color, denominada matriz, que se puede visualizar en un monitor, papel u otro dispositivo de representación.
img
Detalle de una imagen en mapa de bits. Si hacemos zoom sobre esta imagen, podemos ver los puntos (píxeles) que la conforman, representados como cuadrados.
Descargar el archivo con el contenido
SEMANA 4:-Dibujos vectoriales
¿QUÉ ES UNA IMAGEN VECTORIAL Y PARA QUÉ SE UTILIZA?
Una imagen vectorial es aquella que se diferencia del resto porque no está creada a partir de un conjunto de píxeles sino de formas geométricas y, por lo tanto, de fórmulas matemáticas, con la finalidad de generar resultados limpios que son ideales para la impresión.
Estas imágenes se diferencian de las imágenes formadas por píxeles porque no se presentan de este modo, sino como manchas o líneas de diferentes colores y grosores que constituyen diversos vectores, capaces de formar imágenes claras fáciles de identificar en el momento de utilizar en una imprenta online. Gracias a estas características principales la imagen vectorial es capaz de mantener la nitidez y la definición de la imagen, logrando que la calidad de la misma sea mucho mejor a la hora de realizar una impresión.
Sobre los formatos vectoriales
Los formatos vectoriales ofrecen ciertos beneficios fundamentales, uno de los principales es que, al escalarse, la imagen vectorial no pierde nitidez ni se distorsiona.
Esto se debe a que cada vector cuenta con una fórmula matemática que se adapta al tamaño de tal manera, que la forma se mantiene intacta a pesar de la variación de las dimensiones.
Este tipo de imágenes son ideales para la impresión porque pueden ser modificadas debido a que este formato es editable. De esta forma, podemos realizar configuraciones de color, de forma e incluso de las propiedades, verificando el grosor de las líneas y comprobando la vista previa en la imprenta online para ver los resultados.
Por último, no debemos restarle importancia al hecho de que, con las imágenes vectoriales, realizar juegos de tipografías es mucho más fácil y agradable, dado que los trazos quedan con mayor nitidez y se ven mucho más profesionales que en otros tipos de imágenes para la impresión online.
Formatos de la imagen vectorial
Podrás trabajar con imágenes vectorizadas o vectoriales en los siguientes formatos:
AI: Formato utilizado por el programa de la Suite de Adobe, Adobe Illustrator.
CDR: Formato utilizado por el programa Corew Draw, el máximo competidor de pago de Illustrator.
SVG: Scalable Vector Graphics, formato abierto para gráficos vectoriales (XML).
EPS: Encapsulated PostScript. Formato abierto contenedor de imágenes vectoriales, mapas de bits y tipografías.
PDF: Portable Document Format, formato abierto contenedor de imágenes vectoriales, mapas de bits y tipografías. Este es el formato adecuado para guardar tus proyectos y enviar todos tus archivos a imprenta.
¿Con qué programas podemos hacer imágenes vectoriales?
Uno de los softwares más utilizados para crear diseños vectoriales es Adobe Illustrator. Creado por Adobe Systems, te permite combinar su versatilidad con las funcionalidades otros programas de la gama Adobe, como Photoshop o Indesign, mientras creas tus proyectos.
https://www.soloimprenta.es/blog/post/que-es-una-imagen-vectorizada-y-como-crearla.html
SEMANA 5:-Formatos de imágenes
Diferentes tipos de archivos de imagen – Raster vs Vector
Antes de hablar de las diferencias entre los gráficos rasterizados y vectoriales, es importante entender la diferencia entre la compresión con pérdida y sin pérdida.
Las compresiones con pérdidas y sin pérdidas se consideran técnicas de compresión, mientras que la rasterizada y la vectorial son tipos de archivos de imagen.
La compresión con pérdidas es un proceso que elimina parte de los datos de la imagen. Aunque esto reduce significativamente el tamaño del archivo, también disminuye la calidad de la imagen.
Por su parte, la compresión sin pérdidas sólo elimina los metadatos no esenciales. Sólo reduce ligeramente el tamaño del archivo, pero conserva la calidad de la imagen.
Las imágenes rasterizadas pueden ser con o sin pérdidas, mientras que las que son vectoriales no son ninguna de las dos porque su tamaño ya es pequeño, por lo que no necesitan ninguna compresión.
Para elegir qué formato de archivo es el mejor para ti, debes tener en cuenta la calidad de la imagen, la rapidez con la que esperas que tus visitantes abran las imágenes y el espacio del que dispones para almacenarlas.
Formatos de archivo de imagen de trama
Las imágenes rasterizadas están compuestas por cuadrículas de pequeños puntos cuadrados llamados píxeles. Cada píxel contiene un color, que se alinea con otro para formar la imagen. Cuanto mayor sea la resolución, más detalles se podrán ver en una imagen.
Además, suelen tener un tamaño de archivo mayor que las que son vectoriales. Algunos ejemplos de formatos de archivo de trama son JPEG, GIF y PNG, que son los tipos de archivo de imagen más comunes en la web.
Utiliza las imágenes rasterizadas para ideas complejas con bordes suaves y gradientes de color, como los proyectos de diseño gráfico y las fotografías.
Cada píxel de los archivos rasterizados tiene un color, una posición y una proporción definidos según la resolución. Esto significa que, si cambias el tamaño de la imagen, los píxeles se estirarán para llenar el espacio extra, haciendo que tu imagen se vea borrosa, distorsionada o pixelada.
Formatos de archivo de imágenes vectoriales
Las imágenes vectoriales se construyen a partir de trayectorias que se basan en ecuaciones matemáticas.
Una trayectoria se define por un punto inicial y otro final, que se conectan mediante líneas y curvas. Puede ser una línea recta, un cuadrado o una forma curva. Cada trayectoria puede contener varias propiedades, como el color del trazo, el color de relleno y el grosor.
Como las imágenes vectoriales se definen en base a algoritmos -y no por un número concreto de píxeles-, es posible escalarlas sin que se produzcan distorsiones ni pérdidas de calidad.
Suelen tener tamaños de archivo más pequeños que las rasterizadas. Algunos ejemplos de archivos de imágenes vectoriales son EPS, SVG y AI.
Los archivos vectoriales se utilizan a menudo para logotipos, iconos o fuentes, elementos visuales que se espera que tengan una escalabilidad flexible en cualquier situación.
En comparación, la calidad del formato de imagen vectorial no cambia cuando se amplía. En cambio, ampliar una imagen rasterizada puede reducir su calidad.
Los 8 principales formatos rasterizados
Ahora que ya conoces las principales diferencias entre las imágenes rasterizadas y las vectoriales, vamos a analizar los formatos de archivo más utilizados. Repasaremos los pros y los contras de cada formato, la compatibilidad con los navegadores y los sistemas operativos, y para qué se utiliza mejor cada formato.
1. JPEG y JPG
Es importante tener en cuenta que JPEG y JPG son los mismos formatos de archivo, con diferentes siglas y extensiones de archivo. El Joint Photographic Experts Group (JPEG) es una imagen de trama con compresión con pérdida.
Su compresión con pérdidas significa que JPEG elimina algunos datos para reducir el tamaño de su archivo, lo que disminuye a su vez la calidad de la imagen. Su tamaño de archivo relativamente pequeño permite ahorrar más espacio en el disco o la tarjeta de memoria.
Se suele utilizar para guardar imágenes en las cámaras digitales y para imprimirlas, siempre que no sea necesario editarlas. JPEG es un formato de imagen plano, lo que significa que todas las ediciones se guardan en una sola capa, y no se pueden revertir las modificaciones. Tampoco admite transparencias, a diferencia de PNG y GIF.
JPEG es una opción excelente para su uso en la web. Los visitantes de tu sitio pueden cargar las imágenes rápidamente, mientras que la pérdida de calidad es apenas visible. También es adecuado para compartirlas, ya que su calidad con pérdida indica que los JPEG tienen un tamaño de archivo razonablemente pequeño.
JPEG es uno de los formatos de archivo de imagen más comunes. Esto es comprensible, ya que los archivos JPEG son compatibles con todos los navegadores y sistemas operativos y ofrecen una compresión relativamente óptima.
Los principales navegadores, como Google Chrome, Safari y Mozilla Firefox, admiten este tipo de archivo de imagen desde su primera versión.
Sin embargo, JPEG no es la mejor opción para imágenes con líneas de texto, como las capturas de pantalla de los tutoriales y las infografías. Esto se debe a la compresión con pérdida de la imagen, que puede dificultar la lectura del texto en tu imagen.
2. PNG
Portable Network Graphics (PNG) es una trama con compresión sin pérdidas.
Cómo PNG no tiene pérdidas, conserva los datos originales y su calidad sigue siendo la misma. Esto hace que PNG tenga una mayor calidad de imagen que JPEG, manteniendo su detalle y contraste de color.
El texto en PNG aparece más claro que en JPEG, por lo que es una mejor opción para los gráficos que enfatizan el texto, como capturas de pantalla, infografías o banners.
El formato de archivo PNG está optimizado para su uso digital, por lo que es el formato de imagen más utilizado. También admite más colores que el formato GIF: PNG puede manejar hasta 16 millones de colores, mientras que GIF sólo admite 256 colores.
Esto te permite tener imágenes más vibrantes, mientras que los archivos PNG también pueden conservar la transparencia, lo que los convierte en una opción ideal para los logotipos.
Si usas PNG para fotos de alta resolución, se creará un archivo más grande que el JPEG. Sin embargo, es una gran elección de formato para mostrar imágenes de alta calidad, como trabajos de diseño y fotos para sitios web de portafolio. Eso sí, ten cuidado de no abusar de él y ralentizar tu sitio.
Aunque es posible editar los archivos PNG sin perder su calidad, PNG no es la mejor opción para imprimir debido a su relativamente baja resolución en comparación con los formatos optimizados para la impresión como AI y TIFF.
PNG es compatible con los principales navegadores y visores estándar del sistema operativo.
3. BMP
Los archivos de imagen de mapa de bits (BMP) son rásteres que mapean píxeles individuales, lo que resulta en poca o ninguna compresión en una imagen dada.
Los archivos BMP son más grandes y poco prácticos de almacenar o procesar, y su calidad no es significativamente mejor que la de los formatos de imágenes rasterizadas como PNG o WebP. Esto hace que los archivos BMP no sean la mejor opción para su uso en la web.
Los principales navegadores y sistemas operativos admiten BMP así como la mayoría de los visores y editores de imágenes por defecto, como MS Paint.
BMP solía ser uno de los formatos de archivo de imagen más comunes pero, hoy en día, se considera obsoleto debido a su naturaleza no optimizada.
4. GIF
El formato de intercambio de gráficos (GIF) es una trama que utiliza la compresión sin pérdidas.
Sin embargo, los archivos GIF son de 8 bits y sólo pueden mostrar 256 colores. Esto significa que GIF tiene una calidad menos nítida que otros formatos de trama. En comparación, JPEG puede servir hasta 24 bits por píxel, lo que proporciona 16.777.216 variaciones de color.
Su limitación de 8 bits hace que el tamaño del archivo sea pequeño, lo que hace que el GIF sea un formato al que acudir para crear contenidos de animación cortos y atractivos.
A pesar de su limitada calidad de imagen, mucha gente utiliza el GIF porque permite ofrecer un contenido visual más elaborado que una imagen estática.
GIF es compatible con los principales navegadores y sistemas operativos, así como con sus visores de imágenes estándar.
5. TIFF
El formato de archivo de imagen con etiquetas (TIFF) es una imagen de trama que admite la compresión con pérdidas, pero la gente suele utilizar TIFF como formato de imagen sin pérdidas. TIFF y TIF son los mismos formatos, sólo que con diferentes acrónimos y extensiones de archivo de imagen.
Los archivos TIFF se suelen utilizar para imprimir debido a su alta calidad de imagen. Muchos escáneres también utilizan el formato TIFF para preservar la calidad de las imágenes o documentos escaneados.
Guardar los archivos en formato TIFF permite mantener sus capas, por lo que es posible editarlos posteriormente. Sin embargo, esto hace que los archivos TIFF sean más grandes.
A pesar de su alta calidad, el formato TIFF no es compatible automáticamente con los principales navegadores. Tienes que instalar complementos o extensiones para renderizar un archivo TIFF en tu navegador.
Para abrir archivos TIFF en un ordenador local, utiliza una herramienta profesional de edición o publicación de gráficos, como Adobe Photoshop. Si usas Windows, es posible abrir un archivo TIFF con el Visor de Fotos de Windows.
6. HEIF
El formato de archivo de imagen de alta eficiencia (HEIF) es un tipo de trama basado en el mapeo de píxeles, lo que significa que la calidad de la imagen disminuirá al ampliarla.
HEIF se perfila como el competidor directo de JPEG. Sin embargo, HEIF tiene el doble de eficiencia de compresión que el formato JPEG. Con el mismo tamaño de archivo, HEIF puede proporcionar una calidad de imagen mucho mejor que su competidor.
La desventaja de HEIF es que tiene una compatibilidad limitada con los sistemas operativos y no es compatible con los navegadores web. Solo macOS Sierra, iOS 11 y las versiones posteriores tienen soporte por defecto para HEIF, y eso no incluye el soporte de Safari.
Hasta ahora, HEIF es utilizado por varios dispositivos más recientes para almacenar imágenes con mayor calidad, y proporciona tamaños de archivo más optimizados que JPEG.
7. RAW
RAW es un formato de archivo de imagen utilizado por las cámaras digitales para almacenar imágenes de alta calidad. Los usuarios suelen utilizar los archivos RAW para la posproducción, como por ejemplo para retocar las fotos.
RAW funciona con un canal de color de 14 bits, mientras que JPEG está estandarizado como un archivo de 8 bits. Ofrece más flexibilidad para ajustar los colores y el contraste de la imagen durante la posproducción, ya que contiene más datos tonales y de color.
Sin embargo, estas imágenes de alta calidad hacen que los archivos RAW tengan un gran tamaño. Un solo archivo de imagen RAW puede pesar cientos de megabytes.
Los archivos de imagen RAW no son adecuados para sitios web o para compartirlos, ya que su objetivo principal es facilitar la posproducción.
Para ver las imágenes RAW en los sistemas operativos, tendrás que utilizar un software de edición fotográfica profesional como Adobe Lightroom. Si utilizas mac OS, es posible editar tus imágenes RAW mediante iCloud Photos y Apple Photos.
8. PSD
El documento de Photoshop (PSD) es un tipo de archivo nativo de Adobe Photoshop para guardar imágenes y trabajos en curso. Es una trama con compresión sin pérdidas.
Suele tener archivos de gran tamaño porque un archivo PSD contiene todos los elementos visuales de Adobe Photoshop, como capas, rutas y filtros. Estos elementos hacen que los archivos PSD sean totalmente editables y personalizables, lo que te permite seguir.
Fuente
Actividad: Realizar una página web e incluir información de los formatos de imágenes. Para posteriormente enlazar en su maquetación web.
SEMANA 6:-Animación 2D
La animación 2D se refiere a la animación de estilo de dibujos animados en la que los personajes aparecen en un plano sin volumen. Como la animación tradicional dibujada a mano, o las animaciones vectoriales realizadas por computadora que adoptan técnicas de animación tradicionales.
A continuación, te mostramos cuáles son los aspectos básicos que debes tener en cuenta si vas a trabajar con la animación 2D:
El bosquejo de los dibujos.
Un diseño adecuado y adaptado a las necesidades de los personajes.
La creación de storyboards.
Crear efectos especiales.
La animación de las escenas de la película.
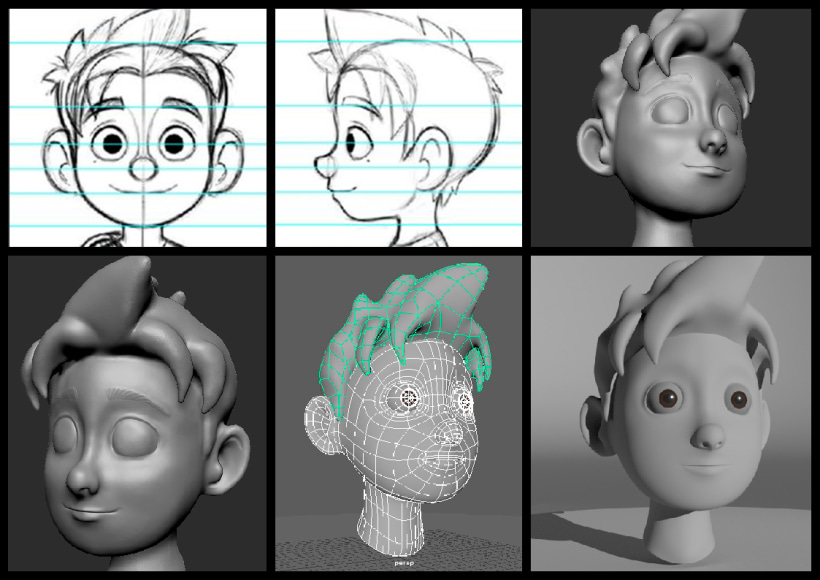
SEMANA 7:Animación 3D
¿Qué es la animación 3D?
Si bien la animación consiste en dar vida a aquellos objetos que no la tienen, en la animación 3D, además de esto, dichos objetos se pueden girar y mover en un espacio tridimensional. La forma de realizarla es diferente a la animación tradicional, ya que para ello se utiliza software que permiten modelar y esculpir de manera digital. Con ello, los diseñadores dotan de personalidad propia a un personaje o a un objeto cuya misión es transmitir emociones o contar historias.
A diferencia de la animación 2D, la tradicional, en la animación 3D los fotogramas deben someterse a un proceso de renderizado una vez se finaliza el modelo.
¿Para qué sirve?
Como decimos, su misión principal es la de dar vida a objetos inertes, lo que se puede aplicar a un sinfín de sectores. Además, se puede utilizar en muchos proyectos audiovisuales. Entre otros, algunos usos que puede tener la animación 3D son estos:
Anuncios publicitarios para diferentes medios
Simulaciones y modelos para distintos sectores
Videojuegos y apps
Realidad virtual y realidad aumentada
Películas animadas
MAS INFORMACIÓN
ACTIVIDAD:
"Taller7 en clases" Realizar un mapa conceptual del contenido del tema y dibujar en 3D en el cuaderno de trabajo.
"Deber7" para la semana 7 del sitio web: subir o crear imagen en 3D.
SEMANA 8:-Técnicas de animación 3D que se pueden utilizar
SEMANA 9:-Edición de fotografía
El propósito de la edición en fotografía profesional es aumentar la calidad general de las imágenes y elevar su aspecto final.
EDITORES DE FOTOGRAFÍA
VSCO
PicsArt
Photo Lab
Prisma Lab
Movavi
Paint.Net
GIMP
Adobe Photoshop Express
Krita
Canva
Pixlr
iPiccy
Fotor
InPixio Photo Editor
Adobe Photoshop
PaintShop
Pixelmator Pro
Topaz
Lightroom
CyberLink
PicMonkey
Ribbet
Mextures
TouchRetouch
Claid
Autoenhance
SEMANA 10:Edición de video no lineal
Se denomina sistema de edición no lineal en la terminología del vídeo y sistema de montaje no lineal en la terminología del cine a un sistema de edición por el cual se pueden ampliar o reducir cualquier secuencia de una edición o montaje sin alterar ni dañar las secuencias o cuadros posteriores.
Pasos para editar video en CapCut
Paso 1. Crear proyecto.
Paso 2. Línea de tiempo.
Paso 3. Editar video.
Paso 4. Agregar efectos.
Paso 6. Seleccionar el formato.
Paso 7. Elegir color de fondo.
Paso 8. Agregar música.
Paso 9. Exportar video.
La edición no lineal es una forma de edición sin conexión para la edición de audio , vídeo e imágenes . En la edición sin conexión, el contenido original no se modifica durante la edición. En la edición no lineal, las ediciones se especifican y modifican mediante un software especializado.
Videos Referente al Tema: